2번의 디자인 변경으로..
쓰지 않는 CSS는 많아졌는데 함부로 지웠다가 다른데서 깨질까봐 만지질 못하겠다..
그럴 때 찾아본 방법으로
NPM 사용
Purgecss
Remove unused CSS - PurgeCSS
PurgeCSS is a tool to remove unused CSS that you're not using in your project. It can be used as part of your development workflow. PurgeCSS comes with a JavaScript API, a CLI, and plugins for popular build tools.
purgecss.com
purify-css
www.npmjs.com/package/purify-css
purify-css
Removed unused css. Compatible with single-page apps.
www.npmjs.com
웹사이트 사용
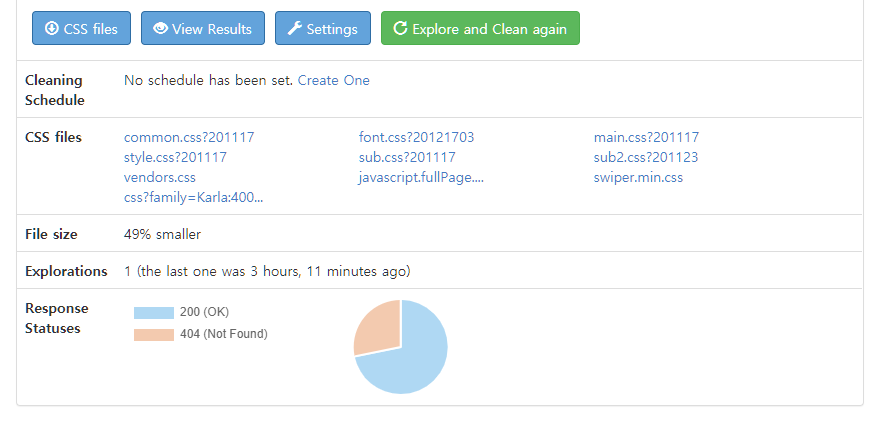
Remove Unused CSS | UnusedCSS
On average, about 35% of CSS code is completely unnecessary. We meticulously find and remove this unnecessary CSS code. FASTER WEBSITE A faster website can lead to more sales. Less CSS code means less time to download your web page, and less time for a web
unused-css.com
무료로 일정 부분의 CSS파일을 정리해준다. 패키지에 따라 사용할 수 있는 웹페이지 수가 달라지며 정리 된 CSS 파일을 다운로드 받을 수 있다. 유료 패키지는 정기적으로 CSS 정리도 해주는 듯..?


purify-css
npm install -g purify-css
명령창에 입력
purifycss <css> <content> [option]
입력시 쓰지 않는 CSS가 삭제되어 이쁘게 나옴
purifycss -i "./assets/css/main.css" "./index.html"
-i, --info Logs info on how much css was removed

purifycss -r "./assets/css/main.css" "./index.html"
-r, --rejected Logs the CSS rules that were removed


'웹 퍼블리싱 > JS & 웹개발 지식' 카테고리의 다른 글
| Javascript 해상도에 따른 이벤트 설정 / 윈도우 창 크기 구하기 (0) | 2020.12.30 |
|---|---|
| 모바일기기인지 체크 (0) | 2020.06.29 |
| n번째 요소의 좌표 구하기 (0) | 2020.03.02 |
| Window.matchMedia() (0) | 2020.03.02 |
| (CMD) 원하는 위치에 프로젝트 생성하기 & 명령어 (0) | 2020.01.22 |